Friendica BBCode tags reference
Friendica is using the BBCode markup language to format postings and comments. Alternatively the admin of a Friendica node can activate an addon to also support Markdown. How a rich text formatted posting or comment will be displayed in other projects of the Fediverse depends on their capabilities. Some will just present a plain text version of the postings, others might display all or only a part of the formatting.
BBCode Tags
Basic Text formatting
| Purpose | BBCode Tag | Resulting HTML Code |
|---|---|---|
| Bold Text | [b]bold[/b] | <strong>bold</strong> |
| Italic Text | [i]italic[/i] | <em>italic</em> |
| Underlined Text | [u]underlined[/u] | <u>underlined</u> |
| Striked Text | [s]strike[/s] | <strike>strike</strike> |
| Overlined Text | [o]overline[/o] | <span class="overline">overline</span> |
| Colored Text | [color=red]red[/color] | <span style="color: red;">red</span> |
| Linked Text | [url=http://friendi.ca]Friendica[/url] | <a href="http://friendi.ca" target="external-link">Friendica</a> |
Images
| Purpose | BBCode Tag |
|---|---|
| embed an image | [img]https://raw.githubusercontent.com/friendica/friendica/stable/images/friendica-32.jpg[/img] |
| embed an image and specify width and height of the image | [img=64x32]https://raw.githubusercontent.com/friendica/friendica/stable/images/friendica-32.jpg[/img] |
| embed an image and provide an ALT text (description) for it | [img=https://raw.githubusercontent.com/friendica/friendica/stable/images/friendica-32.jpg]The Friendica Logo[/img] |
Specify Font attributes
You can specify the font size either by providing the numerical value of the size in pixel
[size=20]exact size[/size] (size can be any number, in pixels)
or by providing textual aliases like xx-small for small text, or xx-large big text.
To choose a different font for a text passage, you can specify the name of the font.
[font=serif]Serif font[/font]
The font has to be present on the viewers system to be used.
Links
| Purpose | BBCode |
|---|---|
| Set a link to a page on the internet | [url]http://friendi.ca[/url] |
| Use some text as label for the link | [url=http://friendi.ca]Friendica[/url] |
| Add a relative link to a posting identified by the GUID | [url=/posts/f16d77b0630f0134740c0cc47a0ea02a]Diaspora post with GUID[/url] |
| Set a hashtag1) | #Friendica |
| Mention one of your contacts or a participant in the current discussion | @Mention |
| Explicitely mention a Webfinger | acct:account@friendica.host.com (WebFinger) |
| Set an email link | [mail]user@mail.example.com[/mail] |
| Use some text as label for the email link |
Blocks
Paragraphs
Usually, when you hit the ENTER key on your keyboard, Friendica will insert a line break in the display to reflect it. However if you wish to separate a new paragraph, you can also use the [p] BBCode tag, accompanied with a [/p] at the end of the paragraph.
Centered Text
In Friendica you can center a text using the [center]This text is centered[/center] BBCode tag.
Code Blocks
You can either use inline code or create a multi-line code block, both by using the BBCode [code] tag. If it is used on a single line surrounding your code (maybe even embedded within the text you are writing) the code will be displayed inline.
However if you put more then one line of code in the [code] tag, it will be visually separated from the rest of the code. In addition, on a multi-line code block you can specify the programming language used in the following code block. If the nodes admin has activated the hightlightjs addon this information will be used to apply the correct syntax highlighting. You can find a list of the supported programming languages on the used libraries homepage.
For example
Can somebody help me with the [code]hello_world()[/code] function in the [code]indroduction[/code] module?
will produce a posting like
Can somebody help me with thehello_world()function in theindroductionmodule?
while something like
Can somebody help me understand the following function from the [code]introduction[/code] module?
[code=python]
def hello_world():
"""
A function to print "Hello World!" to the terminal.
"""
print('Hello World!')
[/code]
will produce something like
Can somebody help me understand the following function from theintroductionmodule?
def hello_world(): """ A function to print "Hello World!" to the terminal. """ print('Hello World!')
Quotes
To quote a text, you can use the [quote] tag within your posting.
Hey I found this wonderful quote from Albert Einstein [quote=Albert Einstein] Everybody is a genius, but if you judge a fish by its ability to climb a tree, it will live its hole life believing it is stupid. [/quote] I can fully agree with it!
the posting will look something like this

If you don't provide the =Author information in the opening [quote] tag, Friendica wont display the line Author wrote:.
Spoilers
Sometimes you may want to warn your readers, that they should avoid reading any further if they wont get spoiled. In Friendica you can use the [spoiler] tag to do so. This will hide the included text behind the warning you issue, your Friendica contacts will have to click on the waring to read the hidden text.
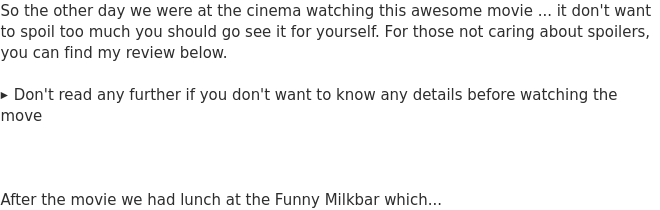
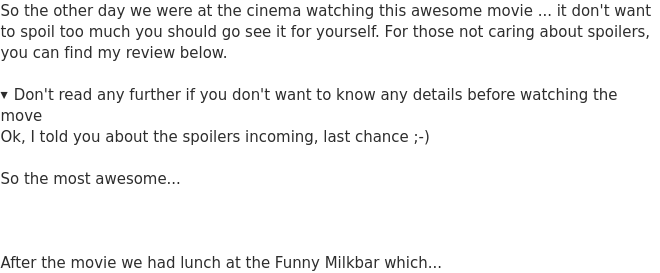
So the other day we were at the cinema watching this awesome movie ... it don't want to spoil too much you should go see it for yourself. For those not caring about spoilers, you can find my review below.
[spoiler=Don't read any further if you don't want to know any details before watching the move]Ok, I told you about the spoilers incoming, last chance ;-)
So the most awesome...
[/spoiler]
After the movie we had lunch at the Funny Milkbar which...
The result can be seen in the following screenshots. On the first the text inside the spoiler tag is hidden. I

In the second it is shown after the reader had clicked on the spoiler text.

Horizontal Lines
If you want to use a horizontal line as visual divider between two paragraphs, you can use the [hr] BBCode tag. Even used in the middle of a text, it will insert a horizontal line of the postings width as separation between the text.
Titles
You can set heading with descending order by using [h1] to [h6] tags. [h1] is the main header, displayed with the largest font size, while [h6] is the lowest header.
If you set a title for the posting you are composing, it is displayed as level 2 header. To keep the hierarchical order of section titles, you should stick to the [h3] and lower titles.
Tables
To use a table in your posting, you can use the following BBCode
[table]
[tr]
[th]Header 1[/th]
[th]Header 2[/th]
[th]Header 3[/th]
[/tr]
[tr]
[td]Cell 1[/td]
[td]Cell 2[/td]
[td]Cell 3[/td]
[/tr]
[tr]
[td]Cell 4[/td]
[td]Cell 5[/td]
[td]Cell 6[/td]
[/tr]
[/table]
Which will render a table.
| Header 1 | Header 2 | Header 3 |
|---|---|---|
| Cell 1 | Cell 2 | Cell 3 |
| Cell 4 | Cell 5 | Cell 6 |
If you want to change the width of the tables borders, you can do so by providing a border parameter in the [table] tag. E.g.
[table border=1]
[tr]
[th]Kopfzeile 1[/th]
[th]Kopfzeile 2[/th]
[th]Kopfzeile 2[/th]
[/tr]
[tr]
[td]Zelle 1[/td]
[td]Zelle 2[/td]
[td]Zelle 3[/td]
[/tr]
[tr]
[td]Zelle 4[/td]
[td]Zelle 5[/td]
[td]Zelle 6[/td]
[/tr]
[/table]
Lists
You can use ordered and unordered lists. An unordered is written by using the [ul] BBCode tag.
[ul] * Item 1 * Item 2 * Item 3 [/ul]
This will result in a list like
- Item 1
- Item 2
- Item 3
To write an ordered list, use the [ol] tag instead. E.g.
[ol] * Item 1 * Item 2 * Item 3 [/ol]
will produce
- Item 1
- Item 2
- Item 3
With ordered lists, you can also specify a parameter that controls what kind of numeration you want to use. This parameter is passed along when opening the list. [ol=a] will use lowercase letters for numeration. Possible parameters are: a, A for lower- or uppercase letters, 1 for numbers and i, I for roman numbers either using lowercase letters or uppercase letters.
Embed
You can embed video, audio and more in a message.
<table class=“bbcodes”> <tr>
<th>BBCode</th> <th>Result</th>
</tr> <tr>
<td>[video]url[/video]</td> <td>Where *url* can be an url to youtube, vimeo, soundcloud, or other sites wich supports oembed or opengraph specifications.</td>
</tr> <tr>
<td>[video]Video file url[/video]
[audio]Audio file url[/audio]</td>
<td>Full URL to an ogg/ogv/oga/ogm/webm/mp4/mp3 file. An HTML5 player will be used to show it.</td>
</tr> <tr>
<td>[youtube]Youtube URL[/youtube]</td> <td>Youtube video OEmbed display. May not embed an actual player.</td>
</tr> <tr>
<td>[youtube]Youtube video ID[/youtube]</td> <td>Youtube player iframe embed.</td>
</tr> <tr>
<td>[vimeo]Vimeo URL[/vimeo]</td> <td>Vimeo video OEmbed display. May not embed an actual player.</td>
</tr> <tr>
<td>[vimeo]Vimeo video ID[/vimeo]</td> <td>Vimeo player iframe embed.</td>
</tr> <tr>
<td>[embed]URL[/embed]</td> <td>Embed OEmbed rich content.</td>
</tr> <tr>
<td>[iframe]URL[/iframe]</td> <td>General embed, iframe size is limited by the theme size for video players.</td>
</tr> <tr>
<td>[url]*url*[/url]</td> <td>If *url* supports oembed or opengraph specifications the embedded object will be shown (eg, documents from scribd).
Page title with a link to *url* will be shown.</td> </tr> </table>
Map
This requires “openstreetmap” or “Google Maps” addon version 1.3 or newer. If the addon isn't activated, the raw coordinates are shown instead. The mapping provider has to be added by the nodes admin to the trusted server list for embeds.
| BBCode | Result |
|---|---|
| [map]address[/map] | Embeds a map centered on this address. |
| [map=lat,long] | Embeds a map centered on those coordinates. |
| [map] | Embeds a map centered on the post's location. |
Abstract for longer posts
If you want to spread your post to several third party networks you may have the problem that these networks have a length limitation like on Twitter.
Friendica uses a semi-intelligent mechanism to generate a fitting abstract. But it can be useful to define a custom abstract that will only be displayed on the external network. This is done with the [abstract]-element.
[abstract]Totally interesting! A must-see! Please click the link![/abstract] I want to tell you a really boring story that you really never wanted to hear.
Twitter would display the text
Totally interesting! A must-see! Please click the link!
On Friendica you would only see the text after
I want to tell you a really …
It is even possible to define abstracts for separate networks:
[abstract]Hi friends Here are my newest pictures![/abstract]<br> [abstract=twit]Hi my dear Twitter followers. Do you want to see my new pictures?[/abstract]<br> [abstract=apdn]Helly my dear followers on ADN. I made sone new pictures that I wanted to share with you.[/abstract]<br> Today I was in the woods and took some real cool pictures ...
For Twitter and App.net the system will use the defined abstracts.
For other networks (e.g. when you are using the “statusnet” connector that is used to post to your GNU Social account) the general abstract element will be used.
If you use (for example) the “buffer” connector to post to Facebook or Google+ you can use this element to define an abstract for a longer blogpost that you don't want to post completely to these networks.
Networks like Facebook or Google+ aren't length limited. For this reason the [abstract] element isn't used. Instead you have to name the explicit network:
[abstract]These days I had a strange encounter...[/abstract] [abstract=goog]Hello my dear Google+ followers. You have to read my newest blog post![/abstract]<br> [abstract=face]Hello my Facebook friends. These days happened something really cool.[/abstract]<br> While taking pictures in the woods I had a really strange encounter...
Google and Facebook will show the respective abstracts while the other networks will show the default one. Meanwhile, Friendica wont show any of the abstracts.
The [abstract] element is not working with connectors where we post HTML directly, like Tumblr, Wordpress or Pump.io. For the native connections–that is to e.g. Friendica, Hubzilla, Diaspora or GNU Social–the full posting is used and the contacts instance will display the posting as desired.
For postings that are delivered via ActivityPub, the text from the abstract is placed in the summary field. On Mastodon this field is used for the content warning.
Special
Prevent parsing of posting parts
If you need to put literal BBCode in a message, [noparse], [nobb] or [pre] blocks prevent BBCode conversion:
[noparse][b]bold[/b][/noparse][nobb][b]bold[/b][/nobb][pre][b]bold[/b][/pre]
will all literally show [b]bold[/b].
Note: [code] has priority over [noparse], [nobb] and [pre] which makes them display as BBCode tags in code blocks instead of being removed. [code] blocks inside [noparse] will still be converted to a code block.
Additionally, [noparse] and [pre] blocks prevent mention and hashtag conversion to links:
[noparse]@user@domain.tld[/noparse][pre]@user@domain.tldg[/pre]
will display @user@domain.tld without linking either the user account.
Finally, [pre] blocks preserve spaces.
If you need to disable smilies on a post by post basis, you can do so using [nosmile] in a posting. This will disable the conversion of ASCII smilie sequences to images [nosmile] ;-) :-O will stay ;-) :-O and not be converted to 😉 😮.
Custom inline styles
You can apply custom CSS styling of part of your postings by applying the [style] tag to those parts.
[style=text-shadow: 0 0 4px #CC0000;]You can change all the CSS properties of this block.[/style]
The above will add a red shadow to the text.

Custom class block
You can also apply any existing CSS classes to a block using the [class] BBCode tag.
[class=custom]If the class exists, this block will have the custom class style applied.[/class]